
Это не просто красивые картинки: наши стандарты, чтобы строить карты триггерных коммуникаций
Дата: 21 сентября 2023
Триггерными называются коммуникации, которые отправляются автоматически в ответ на действие или событие, связанное с пользователем. Вот несколько примеров триггеров:
- welcome-письма — приветственные имейлы в ответ на регистрацию или подписку на рассылку;
- уведомления, связанные с заказами: например, подтверждение заказа, брошенная корзина;
- рассылки с просьбой пройти опрос или оставить отзыв после покупки;
- реактивационные коммуникации, которые мотивируют пользователя совершить целевое действие.
Казалось бы, что для опытного маркетолога сложного в сборе триггерной цепочки? Набросал схему, собрал письма — и можно отправлять. Попробуйте такой подход, а потом возвращайтесь читать эту статью.
Рассказываем, какие у нас в компании стандарты оформления триггерных цепочек и почему карту рассылок должна быть одновременно информативной и неизбыточной. А ещё в такой карте важно учесть не только последовательность отправки триггерных рассылок, но и все значимые события и параметры получателя.
Зачем нам понадобились стандарты для построения триггерных коммуникаций
Мы заметили, что многие члены команды стали строить триггерные цепочки хаотично — без понимания логики чужих схем. Тогда мы решили создать стандарты схематичного оформления триггерных рассылок.
Прежде чем запускать триггеры в платформе, нужно определить:
- цель коммуникации;
- сегмент подписчиков;
- события и их варианты в цепочке;
- коммуникации, которые будем отправлять;
- время отправки или задержки коммуникации.
Затем нужно отрисовать и скорректировать цепочку: убрать избыточные элементы, добавить пояснения и согласовать её с другими сценариями.
Такая схема может понадобиться, например, менеджеру — для настройки триггеров, проверки и приоритизации, дизайнеру и автору — чтобы понимать логику триггерной рассылки.
BPMN (Business Process Model and Notation) — язык моделирования бизнес-процессов, который помогает связать визуальную составляющую проекта с его воплощением.
Подробнее о том, как объяснять сложные процессы с помощью блок-схемСхема цепочки используется практически на каждом этапе разработки коммуникации:
- во время брейншторма и написания текста — чтобы предложения и CTA были релевантными для каждой стадии пути клиента;
- на этапе настройки и тестирования — чтобы настраивать отдельные коммуникации в контексте общей логики и ничего не пропустить;
- при оценке результатов — чтобы анализировать не отдельные кампании, а всю триггерную цепочку.
Мы выявили три основных проблемы в оформлении цепочек:
- Все оформляли цепочки по-разному. Иногда даже специалист, погружённый в CRM-маркетинг, не мог разобраться, что происходит на схеме, не говоря уже о коллегах из других отделов или клиентах.
- Цепочку было сложно изучать целиком. Некоторые элементы сливались, и схема выглядела как хаотичный набор форм. Нужно было сделать цепочку удобной для просмотра в общем виде, чтобы пользователь понимал логику рассылки.
- Коллеги использовали сложные объекты в Miro. Такие цепочки выглядели неаккуратно и были неудобными на практике.
Наша история: как мы создавали стандарты для цепочек и что при этом учитывали
Вот несколько требований, которые мы предъявляли к стандартам оформления триггерной цепочки:
- Стандарты должны помочь наглядно изображать, при каких условиях отправляются триггерные рассылки.
- Они должны быть простыми для изучения, иначе команда потратит слишком много времени на учёбу или они вообще не приживутся.
- Схема, составленная по стандартам, должна быть понятна любому человеку, даже незнакомому с легендой (подробнее о ней ниже).
- Карта триггерных коммуникаций должна быть удобной для изучения в разных масштабах: как издалека, так и при детальном рассмотрении.
Как мы установили стандарты оформления
Для начала нужно было определиться с базой элементов. Наш дизайнер Сергей сразу вспомнил ГОСТ 19.701-90 — стандартную систему для схематичного изображения алгоритмов.
Однако ГОСТ не полностью соответствовал нашим требованиям к оформлению триггерных рассылок — вот как мы его доработали:
- Избавились от сложных элементов: мы оставили только необходимую базу, чтобы все коллеги и клиенты понимали логику цепочки с первого взгляда.
- Добавили свои блоки: в большинстве случаев это действия в разных каналах.
- Включили цветовое кодирование: цвета позволяют быстрее разобраться в схеме — например, быстро определить канал коммуникации.
Нам оставалось лишь нарисовать легенду, из которой коллеги смогут копировать объекты. Туда же добавили дополнительные элементы: например, иконки для обозначения этапа реализации.

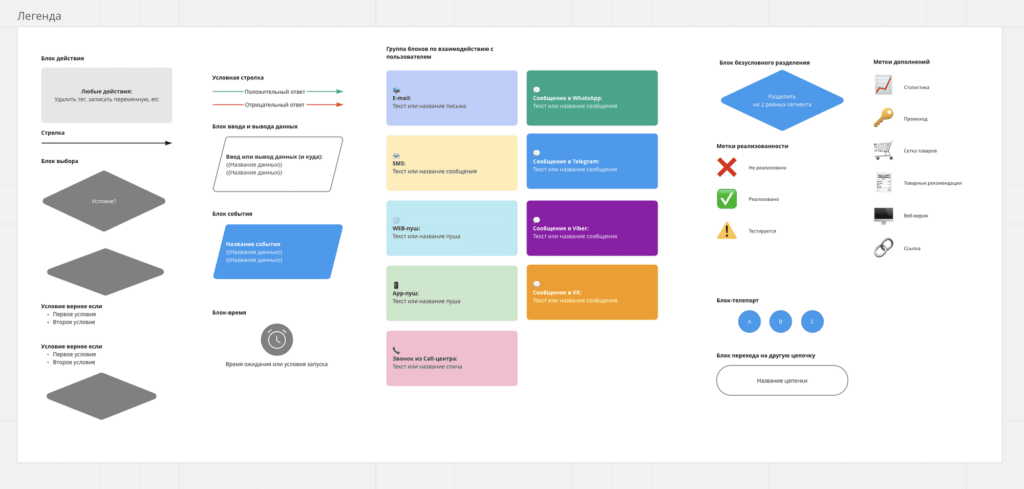
Легенда с элементами карты триггеров
На этом работа не закончилась: нам предстояло разработать инструкцию и донести новые стандарты до всех сотрудников.

Инструкция описывает новый стандарт отрисовки цепочек в Miro
Подробнее о стандартных элементах триггерной цепочки
Любая триггерная цепочка — это набор действий, событий и условий. Например, отправка триггерной рассылки, добавление данных в дополнительное поле. Все они обозначаются специальными элементами на схеме. Для удобства вводим цветовое кодирование, особые формы и правила использования для некоторых элементов.
Основные элементы схемы рассылок
Блок ввода и вывода данных указывает на удалённые источники и/или хранители информации

Блок проверки условия, внутри которого условие формулируется как вопрос с вопросительным знаком в конце. Из этого блока должны идти как минимум две ветки: «да» (условие выполняется) и «нет» (условие не выполняется).

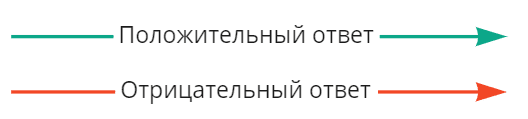
Стрелка обозначает последовательность действий. Сама по себе не хранит и не передаёт данные.

Стрелка условий показывает, какие действия происходят после блока выбора

Внутри стрелки можно указать конкретный результат выполнения или невыполнения условия. Таких результатов может быть несколько на одной стрелке.
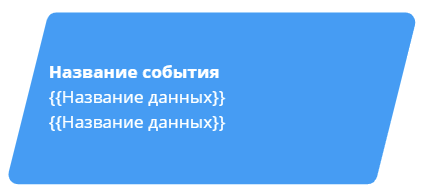
Блок события показывает, что произошло какое-то событие: например, пользователь ввёл данные.

Блок безусловного разделения служит для разделения пользователей на сегменты. Процент разделения пишется на стрелках.

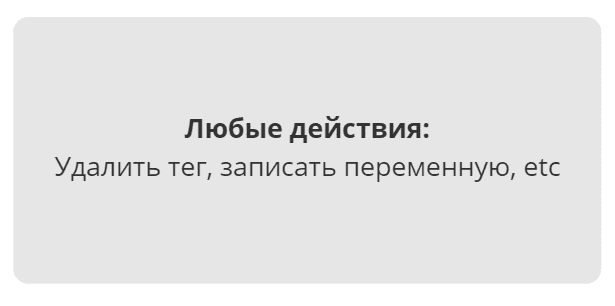
Блок действия указывает на то, что будет выполнено действие. Оно указывается внутри блока: например, «выдать промокод».

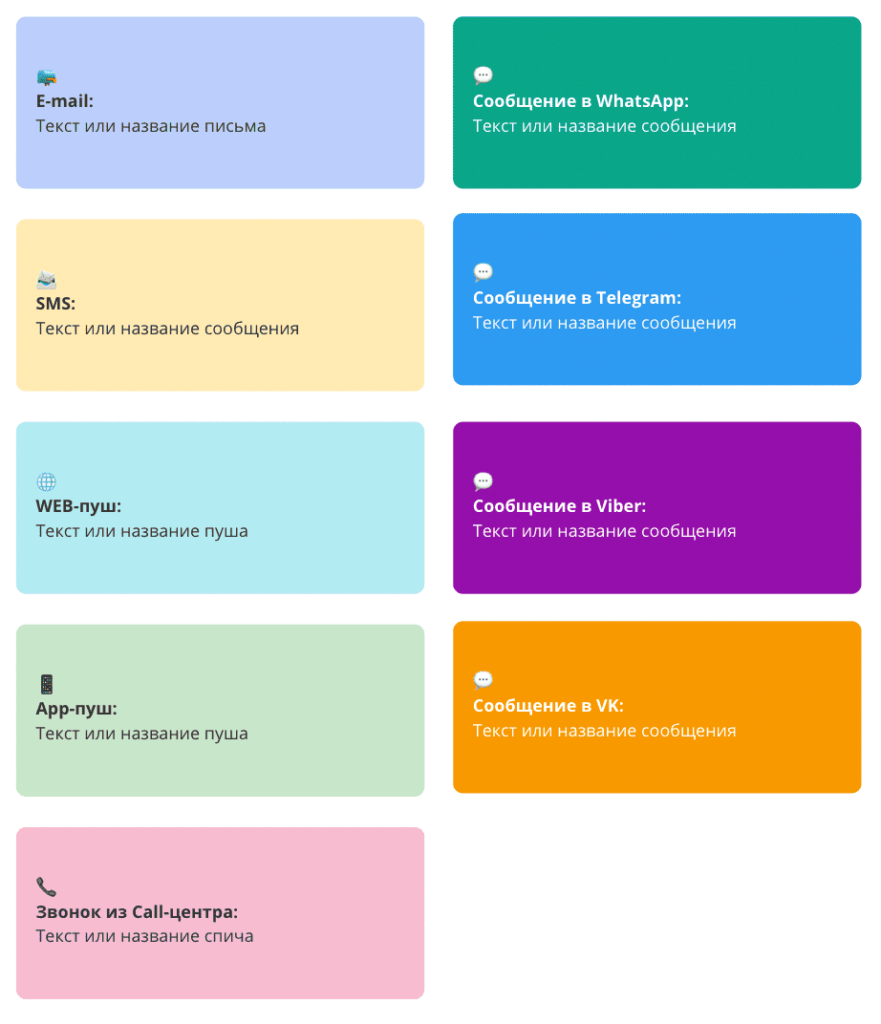
Группа блоков по взаимодействию с пользователем — блоки указывают на канал коммуникации и сообщение. У каждого канала есть уникальный цвет и иконка.

Блок перехода на другую цепочку показывает, что необходимо перейти в другую цепочку. Если после прохождения внешней цепочки нужно вернуться в исходную, можно вывести стрелку из этого блока.

Блок-телепорт используется, чтобы в блок-схеме не было пересекающихся линий и повторяющихся блоков. Вход и выход обозначаются одной буквой.

Блок-время используется, если нужно сделать паузу между блоками или указать временной диапазон.

Метки реализованности обозначают состояние блока в платформе («не реализовано», «реализовано», «тестируется»). Обычно ставятся на правый верхний угол блока.

Метки дополнений указывают на наличие дополнительных элементов внутри блока. На эти метки можно повесить ссылку для удобного перемещения по клику на неё.

Слева направо: «Статистика», «Промокод», «Сетка товаров», «Товарные рекомендации», «Веб-версия», «Ссылка»
Что на практике: правила оформления схемы триггерной рассылки
- Оформляем схему рассылки в Miro на фрейме белого цвета.
- Перед началом работы в Miro добавляем фрейм под названием «Легенда» со списком элементов. Если какие-то блоки не нужны для оформления этой триггерной рассылки, их можно удалить.
- Для каждой цепочки прописываем описание, целевое действие и условия запуска.
- Все блоки, кроме блока выбора, имеют один выход. На этапе какого-либо действия не принимаются решения: за это отвечает только блок выбора.
- Общее направление всей цепочки — слева направо. Стрелки могут сливаться в одну ветку, но линии разных веток не должны пересекаться.
- Блоки в пределах одной ветки должны быть расположены на одной линии. Расстояние между блоками по горизонтали должно быть одинаковым.
- Если блоки расположены в одном столбце, их ширина должна быть одинаковой. Соседние блоки одного типа должны быть одинакового размера.
Мы можем работать с получившейся схемой рассылки в двух форматах:
- 1. Общий вид: цепочка помещается на весь экран. Этот формат даёт представление о том, сколько у нас веток, где находятся блоки выбора и так далее.

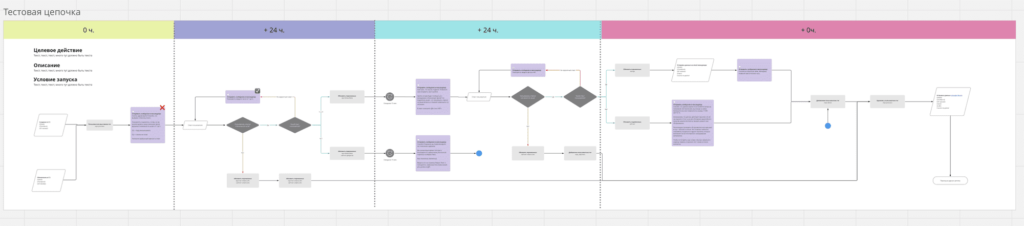
Общий вид триггерной цепочки
- 2. Детальный вид: приближаем и подробно рассматриваем отдельные действия и события.

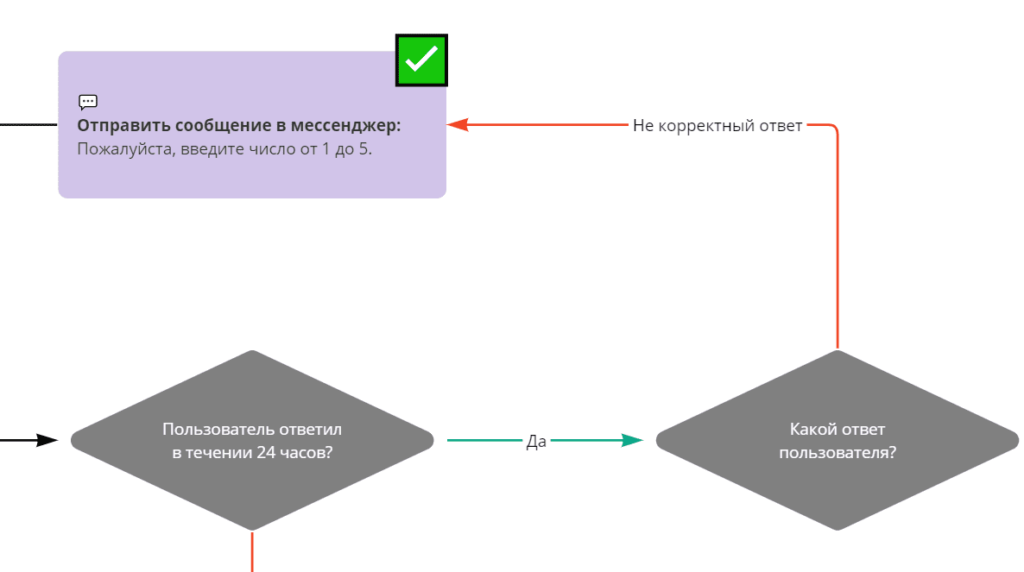
Элементы триггерной цепочки в приближении
Результат
После выпуска стандартов мы немного подождали и собрали фидбэк. Вот что нам рассказали коллеги:
- Стандарты оформления почти сразу прижились на проектах с триггерными рассылками.
- Сотрудники, которые отвечают за создание стратегий, отмечали, что стандарты реально удобны и решают все поставленные задачи — а главное, они помогли ускорить разработку триггерных цепочек.
А это значит, что всё получилось, чему мы очень рады 🙂
P.S. Об инструментах и боли нашего дизайнера
Мы создавали эти стандарты в Miro, но вот что советует наш дизайнер — эксперт этой публикации:
Выбор инструмента — вещь всегда индивидуальная. Кому-то обязательно что-то не нравится в командном тулзе. Ещё сложнее на новый инструмент переезжать.
Я лично не люблю Miro и активно топлю за FigJam: он позволяет добавлять собственные объекты из Figma или экспортировать схемы без вреда для выравнивания.

Сергей Залипаев
дизайнер CRM-group
Автор статьи

Анна Сенькина
писатель контент-агентства Monk
Эксперты

Сергей Залипаев
дизайнер и главный эксперт статьи

Карина Кожаринова
исполнительный директор CRM-group

Никита Швецов
CRM-маркетолог
Подписывайтесь на обновления
Узнавайте об обновлениях в блоге первым
Отправляем только свежие статьи и кейсы
Разработать и внедрить стандарты в построении схем коммуникаций — обязательный этап при масштабировании CRM-агентства. Когда у нас в команде было десять маркетологов, а рынок использовал для описания в основном BPMN, проблема с разнообразием цепочек не стояла.
Но за последние лет пять изменились запросы клиента — упрощаем материалы для ускорения восприятия. Количество маркетологов в агентстве выросло почти втрое, и стало понятно, что в разных командах могут быть совершенно разные подходы к выполнению задачи. Это замедляло процессы: маркетолог каждый раз заново и по-своему отрисовывал карты даже для классических триггерных сценариев и не пользовался шаблонными решениями, в которых можно за пару кликов адаптировать карту под клиента. К тому же маркетолог может не отобразить в цепочке отдельные события — так пропускаются важные шаги при настройке коммуникаций или передаче проекта.
Карина Кожаринова
исполнительный директор CRM-group