
Мини-спецпроект: как CRM-group страницу 404 для себя делали
Дата: 27 февраля 2024
Задача
Сделать 404-ю страницу полезной и креативной
Решение
Геймификация с участием персонажа-маскота
Ребрендинг компании (Email Soldiers → CRM-group) логично привёл к созданию нового сайта. Предстояло сделать много основных рабочих страниц, поэтому решили, что 404-я временно будет дефолтной — просто с выдачей ошибки от веб-сервера.

Страница с ошибкой 404 по умолчанию
Почему предустановленная 404-я — плохое решение
Вот причины, почему мы решили не просто сделать страницу 404, а рабочее пространство:
- 1. Невозможно предусмотреть, где ошибётся пользователь или сервер, а значит, высоки шансы потерять посетителя сайта как потенциального клиента.
- 2. Техническая страница с ошибкой выпадает из общей стилистики сайта, что вводит пользователя в ступор.
- 3. Вариантов движения с дефолтной 404-й немного: идти назад или совсем закрыть сайт.
Создание страницы превратилось в спецпроект
Спустя почти полтора года существования сайта решили, что рабочей 404-й странице быть. А раз процесс затянулся, захотелось непременно сделать её классной.
Совместно с руководителем направления спецпроектов разработали механику:
- Утилитарное решение в основе: переводить пользователя на здоровые страницы.
- Геймификация: сделать этот переход необычным, чтобы развлечь растерянного посетителя, снизить возможный негатив.
- Польза для юзера: давать практические советы для улучшения CRM-маркетинга.
- Профит для себя: продвигать контент.
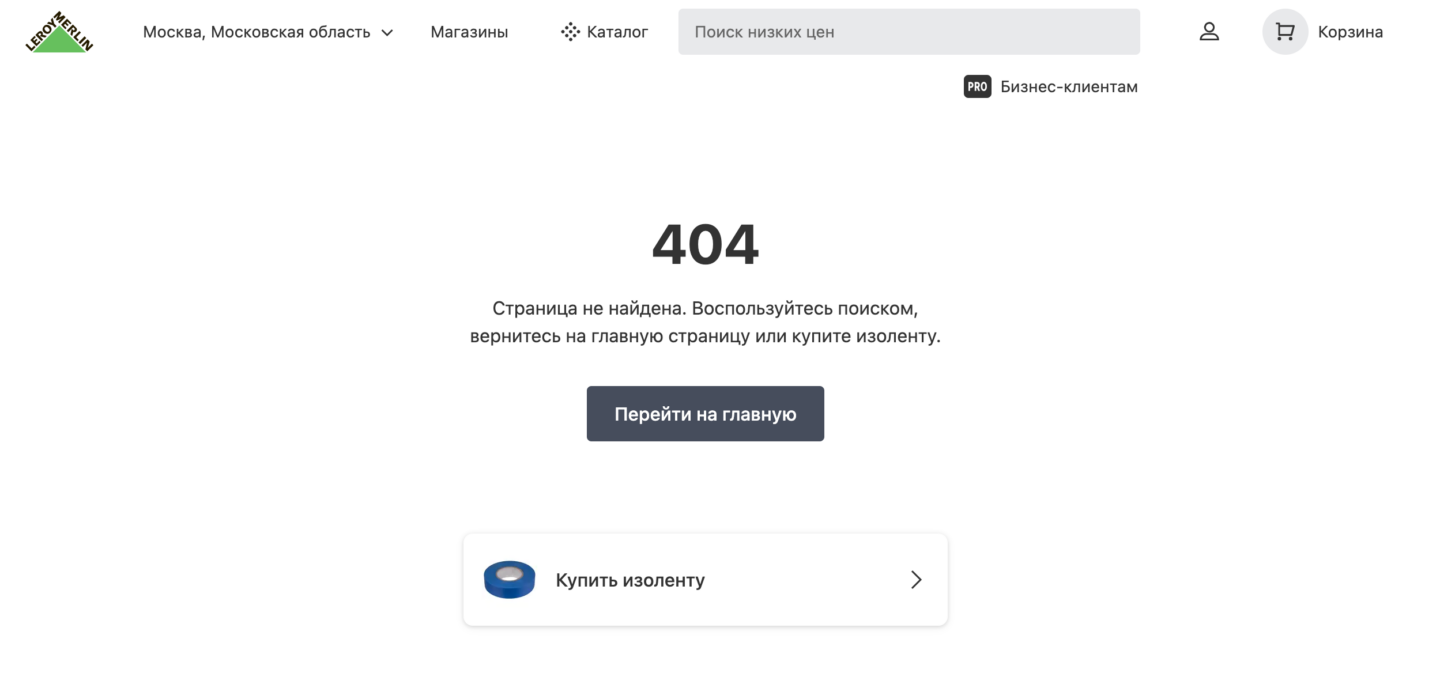
Вдохновила 404-я у компании «Леруа Мерлен», появившаяся в период разработки нашего проекта.

Страница с сообщением об ошибке на сайте «Леруа Мерлен»
Скачайте большую подборку спецпроектов для разных сфер, чтобы вдохновиться и прокачать креативность.
Изоленту мы, конечно, не продаём, но у нас, например, есть, глоссарий с маркетинговыми терминами, блог, практические материалы для скачивания, кейсы.
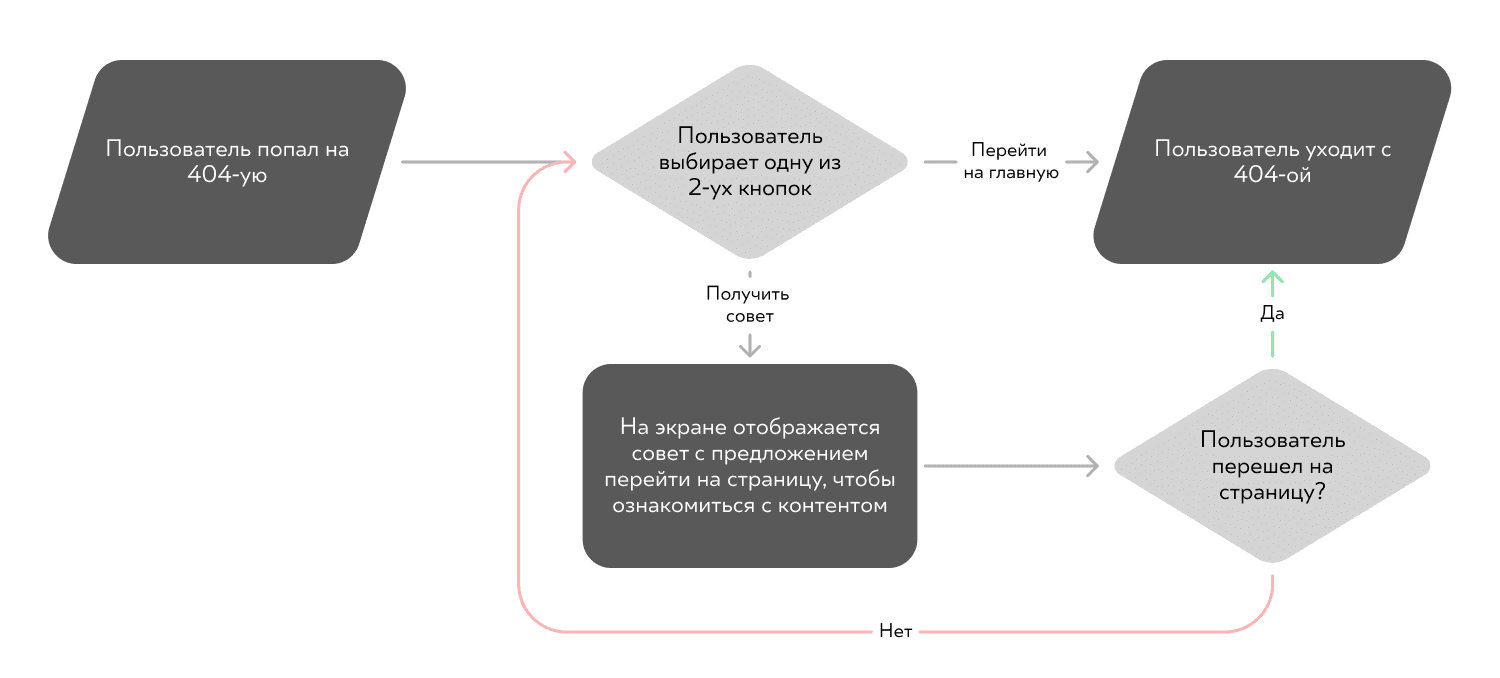
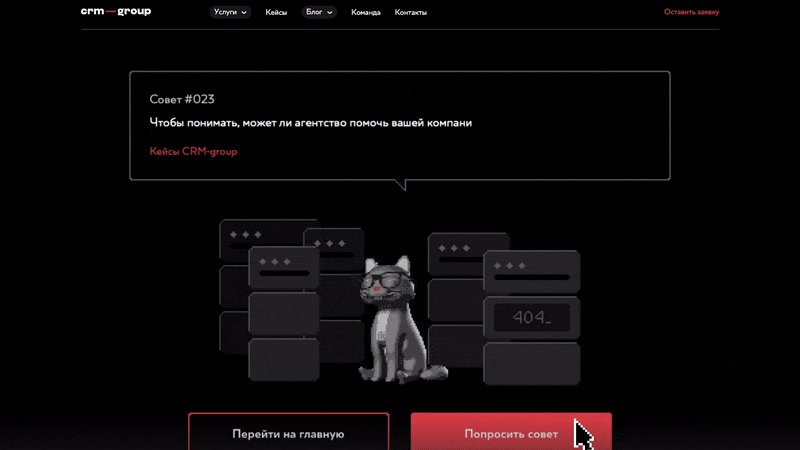
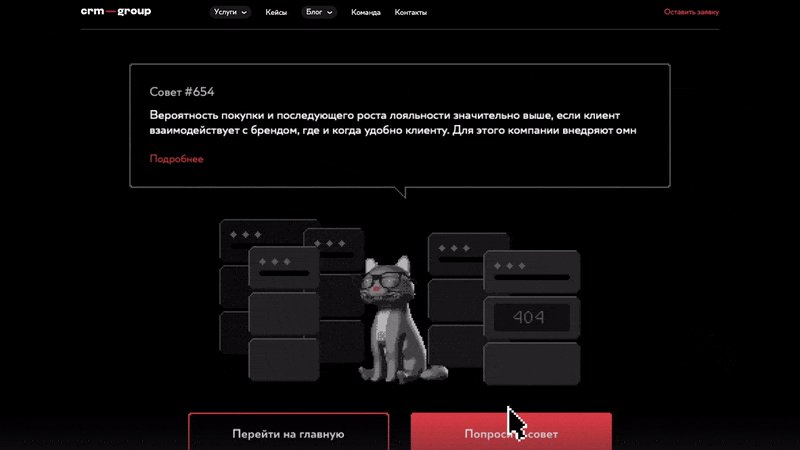
Придумали интегрировать рандомайзер с советами по улучшению маркетинга и переводить на публикацию, с которой выдаётся совет.

Черновик механики интерактивной страницы 404
Придумали персонажа
Немного технического: ошибка 404 — это код ответа HTTP-протокола. Протокол — сетевая сущность сервера. А «сервер» у пользователя, далёкого от программирования, часто ассоциируется с неким физическим объектом. Получается, что в момент появления 404 страницы посетитель сайта попадает в условную серверную, где узнаёт об ошибке и получает возможность сделать выбор.
Придумали сделать визуализацию этого пространства и поселить туда персонажа, который этот выбор предоставит.
Параллельно разработке 404-й команда CRM-group активно готовилась к ежегодной конференции «Маркетинг и кутёж». Появился кандидат, идеально подходящий для нашего мини-спецпроекта — маскот конференции Котёж.

Персонаж разрабатывался исключительно для мероприятия, но хорошо влился в лейтмотив компании. Эпизодически наблюдаем: некоторые клиенты и партнёры думают, что Котёж — маскот CRM-group, а не отдельно взятого события. Кто мы такие, чтобы их переубеждать? 🙂
Определились с визуалом
Используем пиксельный стиль:
- это гибкость в креативе;
- намекает, что пользователь находится не на обычной странице сайта.
Нам привычен графический редактор Figma — там были созданы рабочие элементы в пиксельном стиле: кнопки, бабл, пиксельная интерпретация серверов.
С главным персонажем пришлось использовать ряд других приложений.
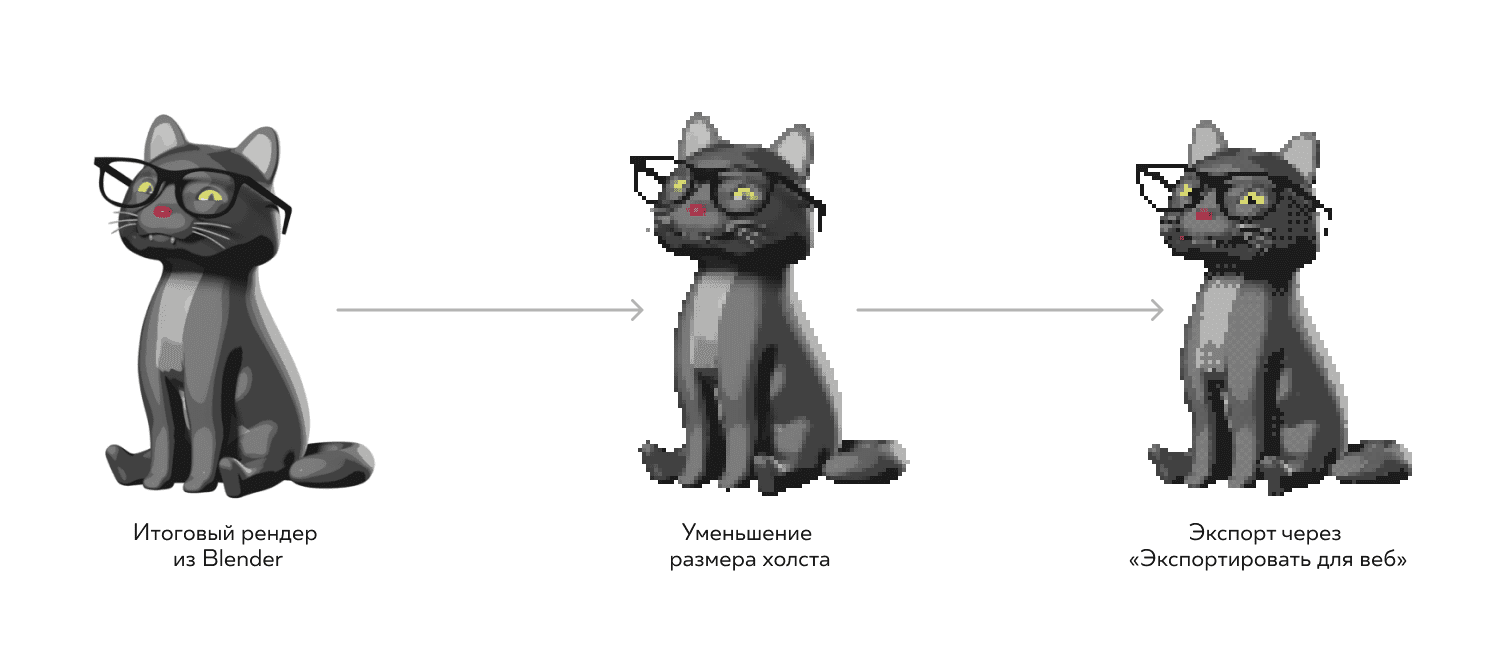
Сначала кот был санимирован в родной среде Blender и перенесён в виде набора png-изображений Adobe Photoshop. Здесь уменьшили размер холста, чтобы создать эффект пикселизации. Сохранили через функцию «Экспортировать для веб», где в настройках уменьшили количество цветов, увеличили эффект дизеринга, чтобы создать ощущение нехватки цвета и добавить олдскульности переходу между изображениями.
дизеринга
Дизеринг — намеренное добавление в файл цифрового шума.

Кажущаяся деградация Котёжа — не баг, а фича
Получившиеся изображения тем же набором снова собрали в фотошопе, чтобы проверить, как выглядит итоговая анимация,а при необходимости поправить пиксельную графику. Например, если вдруг глаз смотрит немного не туда или ус отлетел. 🙂
Обошлись без разработчиков (почти)
У наших разработчиков бэклог на два месяца вперёд, а 404-ая не столь важный элемент пазла и не входит в приоритетные задачи. В такой момент можно вспомнить цитату одного персонажа комиксов: «Ладно. Я сделаю это сам», — и пойти своими силами колдовать.
У нас уже был опыт в другом внутреннем спецпроекте, где мы использовали Opensource — движок для создания игр, в том числе и HTML5. Редактор движка из себя представляет nocode-среду, однако, с возможностью использования JavaScript — нам это было важно создания интерактива на странице.
На этом этапе действовали так:
Брейкпоинты — контрольные точки экрана для адаптации дизайна сайта под разные условия.
- 1. Расположили все объекты внутри среды разработки так, чтобы они корректно отображались в разных сценариях.
- 2. Описали их привязку относительно центра и краёв экрана.
- 3. Настроили адаптивность с учётом брейкпоинтов сайта CRM-group.
- 4. Реализовали анимацию персонажа и всплывающего окна с контентом.
Подготовили контент
Из кейсов, ключевых статей, описания услуг собрали небольшие маркетинговые советы.
Нужно было решить, откуда брать текст советов. Если собрать информацию внутри движка, то для обновлений реплик каждый раз придётся пересобирать игровую логику и загружать изменения на сервер, а это не самый удобный вариант.
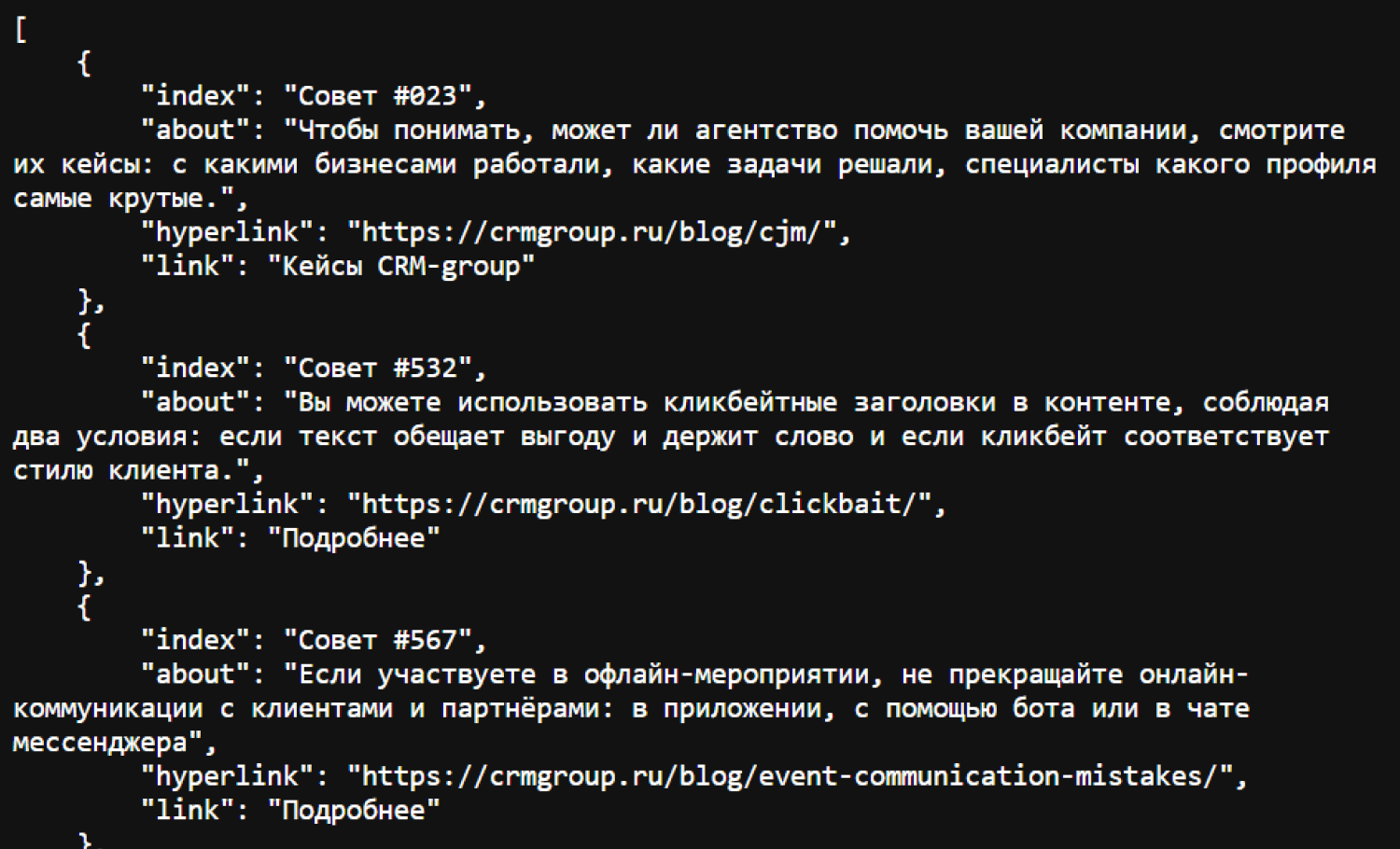
Написали небольшой обработчик JSON-файла — это позволит редактору самостоятельно добавлять, изменять или убирать советы.
JSON-файла
JSON (JavaScript Object Notation) — стандартный текстовый формат для хранения и передачи данных.

Обработчик подтягивает данные в виде номера совета, описания, текста кнопки и ссылки.
Решили проблемы с интеграцией
Страницу интегрируем с помощью элемента iframe, чтобы быстро разворачивать её на сайте.
Но с этим способом были две проблемы:
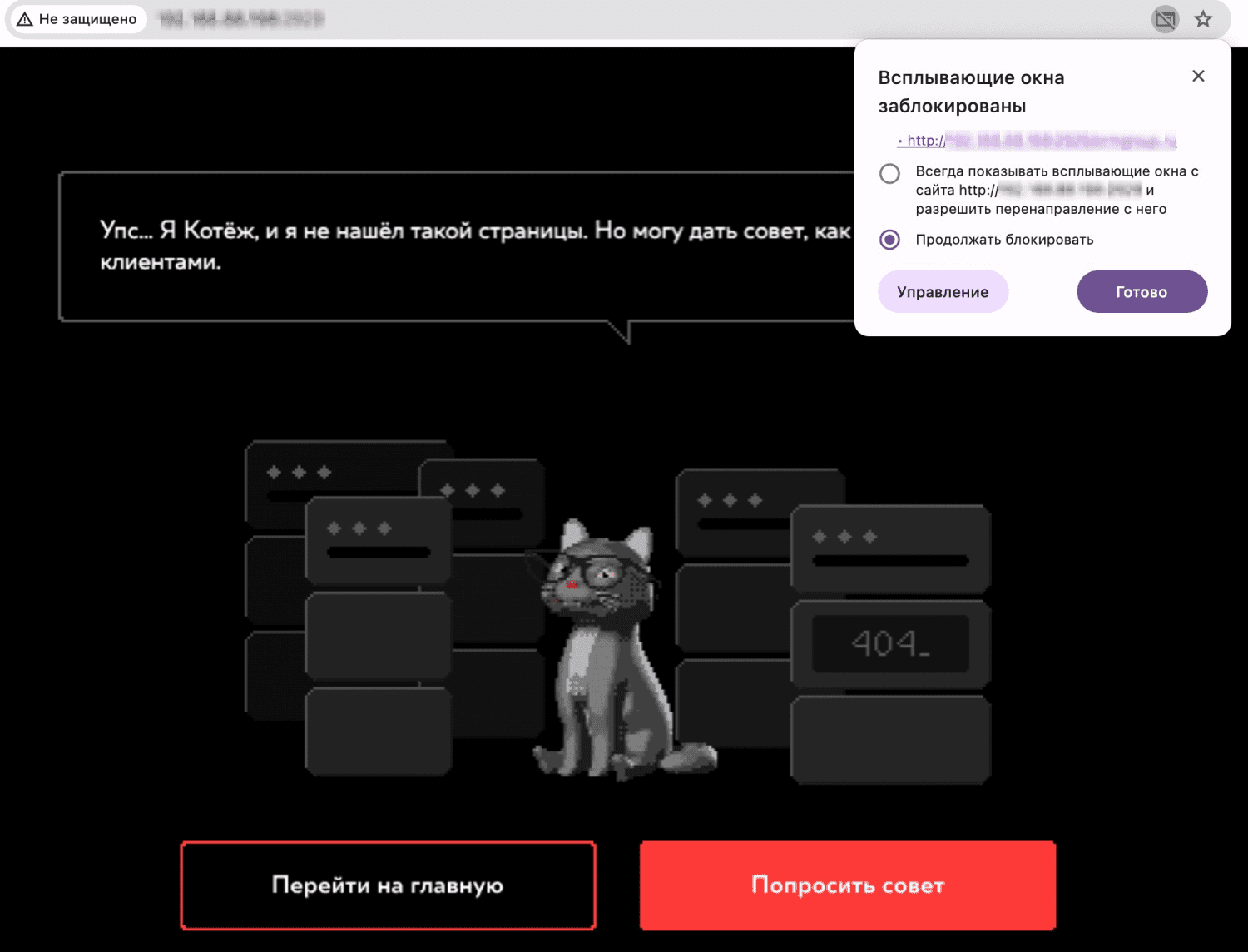
- 1. Стандартный метод window.open() — способ открытия одной страницы внутри другой, — блокируется браузером.

2. Переходы по клику происходят не внутри вкладки, а внутри iframe.
За помощью обратились к руководителю IT-отдела — он подсказал такие решения:
- 1. Вместо window.open() использовать свойство window.location.href: это позволяет не открывать новую вкладку, а заменять URL имеющейся.
- 2. Чтобы при клике на кнопку или другой интерактивный элемент внутри iframe менялся адрес родительской вкладки, написали обработчик POST-запросов. Использовали для этого ChatGPT.
Насладились результатом
Итак, страница 404 готова. Вышло симпатично, креативно, полезно, местами даже забавно.

Команда проекта

Сергей Залипаев
дизайнер, автор идеи

Виктор Бобров
руководитель направления спецпроектов

Иван Дудин
руководитель отдела информационных технологий

Денис Литвин
веб-разработчик

Надежда Михина
главный редактор
Подписывайтесь на обновления
Узнавайте об обновлениях в блоге первым
Отправляем только свежие статьи и кейсы