
На 1,5% увеличили конверсию в покупку после проведённых CustDev-интервью
Дата: 19 мая 2023
Клиент
Крупный обувной бренд
Задача
Выяснить, почему снизилась конверсия в покупку, предложить улучшения
Решение
Исследовать пользовательский опыт в формате CustDev
Чтобы выяснить причину снижения конверсии на проекте нашего клиента, мы провели исследование в формате CustDev. Традиционно цель CustDev — проанализировать поведение целевой аудитории и найти слабые места и направления развития продукта, а не увеличить конверсию. Но у нас получилось.
CustDev (сокращение от англ. Customer Development — создание или развитие клиента) — это процесс разработки продукта, основанный на сборе данных о требованиях и пожеланиях клиентов.
Полное описаниеРассказываем по-порядку, как действовали.
Подготовка к исследованию: разделили работу на этапы
Нам предстояло:
- 1. В рамках подготовки к кастдеву провести аудит рассылок, дизайна и функционала сайта — выявить те места, которые могут влиять негативно: смущать или отвлекать пользователя.
- 2. Изучить Google Analytics и «Яндекс Метрику», проанализировать пользовательские пути и составить список гипотез.
- 3. Провести интервью с пользователями. Подтвердить/опровергнуть гипотезы, составленные ранее, найти новые.
- 4. Подвести итоги и предложить улучшения.
Собрали вопросы для CustDev и UX-аудита
Решили к CustDev-интервью добавить UX/UI-исследование по скрипту. Предполагалось, что пользователь после интервью продемонстрирует экран и пройдёт по пути, который мы зададим. Мы разработали скрипт интервью и сценарии проверки визуальных гипотез.
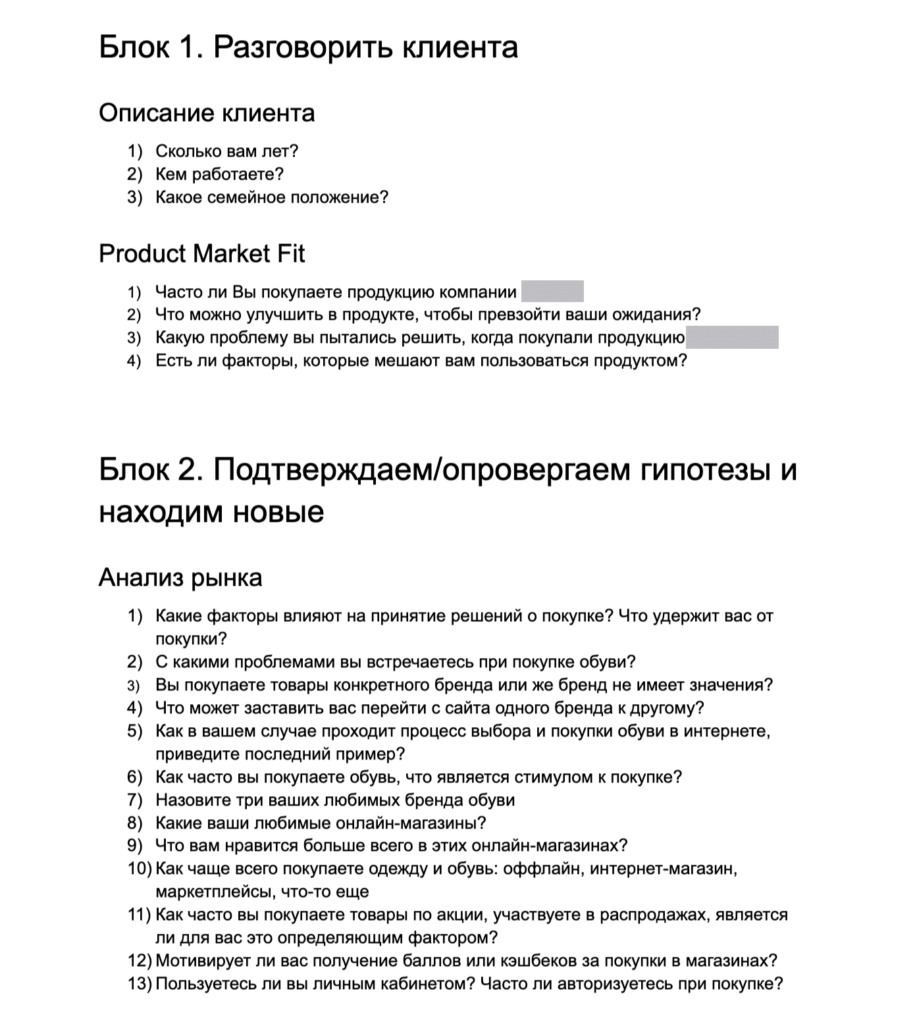
CustDev-интервью разделили на два ключевых смысловых блока:

Скрипт интервью
«Блок 1» должен был настроить клиента на позитивное и открытое общение с респондентом, чтобы ему было приятно и комфортно отвечать на вопросы.
Читайте также
«Блок 2» содержит вопросы, сформулированные так, чтобы подтвердить или опровергнуть гипотезы и найти новые. Поэтому включили открытые вопросы.
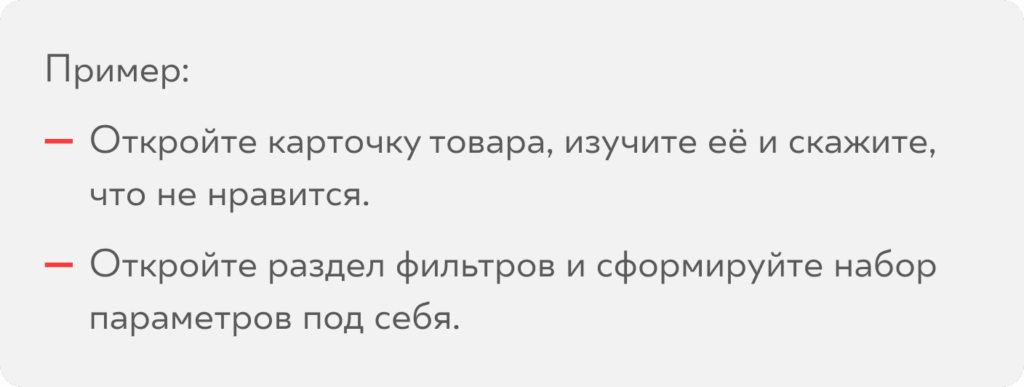
UX-UI исследование тоже поделили на два блока:
- 1. Работа с прямым сценарием: говорим, что именно нужно сделать, и наблюдаем ход выполнения.

- 2. Работа с непрямым сценарием: предлагаем купить товар на сайте, перейдя туда с рассылки, попутно изучая другие разделы/товары — по желанию. Здесь даём свободу действий в рамках понятного сценария.

Подготовили респондентов
Нам важно было увидеть, как взаимодействуют с сайтом пользователи, которые купили что-то на сайте при переходе из рассылки, и которые перешли, но ничего не купили. С этими группами мы планировали провести интервью.
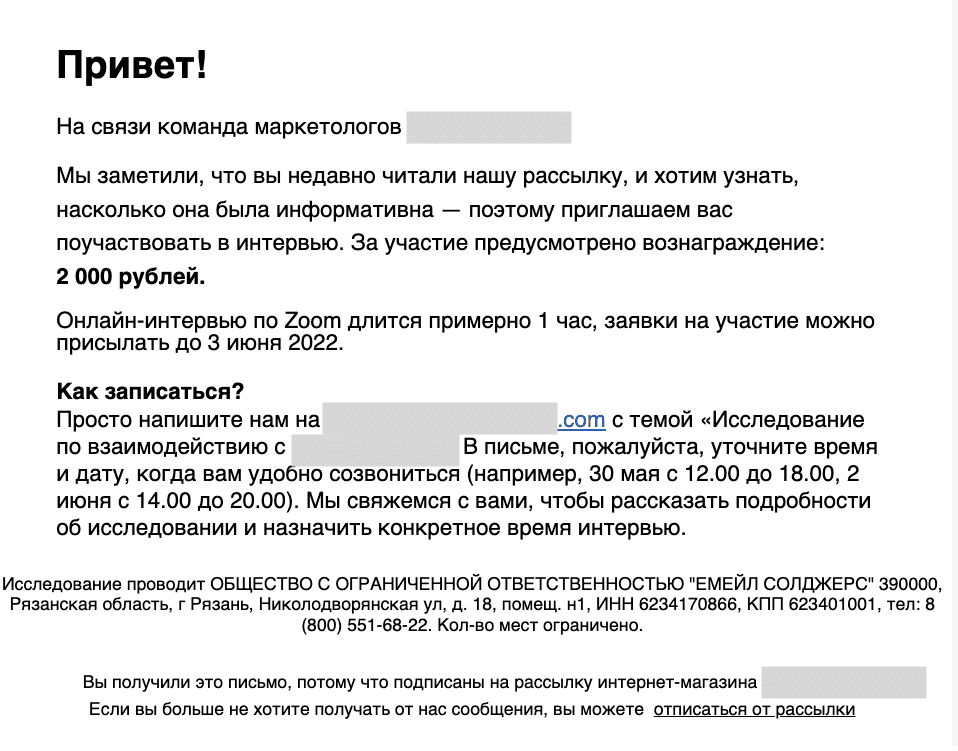
Выделили соответствующие сегменты в базе контактов и прислали им такое письмо:

Сумму вознаграждения выбрали после мониторинга рынка: например, некоторые бренды в телеграм-чатах предлагают пользователям пройти коридорные опросы за максимум 500₽. Аудитория нашего бренда — люди с доходом выше среднего, поэтому мы решили повысить сумму вознаграждения.
Share of Voice (SoV) или доля голоса — это показатель доли рынка, которой владеет ваш бренд в сравнении с конкурентами.
Полное описаниеТем, кто откликнулся, лично отвечали и договаривались об интервью. Заносили эти контакты в базу.
Провели интервью
Мы разделились на пары: менеджер + дизайнер.
Распределили роли:
- менеджер вёл интервьюируемого по заранее составленным вопросам;
- дизайнер фиксировал данные в Miro и задавал дополнительные вопросы по UI/UX.
Каждое интервью длилось от 40 до 60 минут.
А ещё мы провели несколько интервью внутри компании — опросили коллег, чтобы послушать мнение непрямых клиентов, и понять, на что ещё обратить внимание.
Проанализировали результаты CustDev
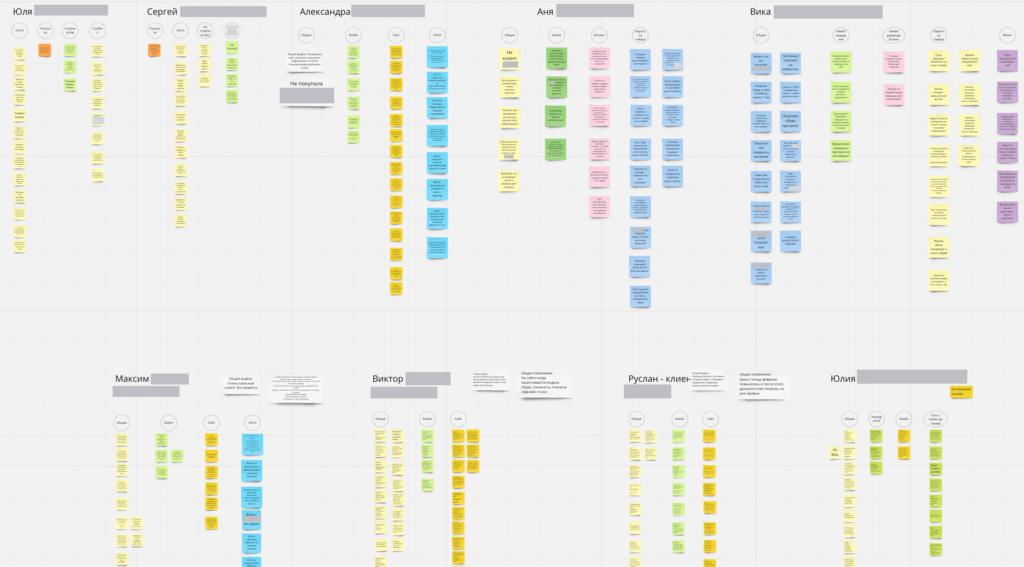
В итоге мы получили полный достоверный список мыслей покупателей, которые они озвучивали, а также полный список их действий — для наглядности всё оформили в Miro.

Визуализация нашей работы в Miro: один стикер — одна мысль, идея или действие клиента, на которые мы обратили внимание
Предложили улучшения
Подготовили для клиента подробную презентацию с результатами кастдева и текстовый документ, в котором описали предлагаемые нами улучшения.
Примеры улучшений, которые мы предложили
- 1. Взаимодействие с email-рассылками: чтобы уменьшить процент недопонимания и отказов со стороны клиентов, предложили баннер с несколькими акциями заменить на аналогичный, но с одной.
- 2. Взаимодействия с сайтом: чтобы увеличить конверсию и предоставить пользователям большую свободу выбора, предложили добавить фото товаров в разных ракурсах.
- 3. Пользовательский опыт: посоветовали подключить сервис рассрочки, чтобы увеличить конверсию в покупку с email-канала и средний чек.
- 4. Дизайн мобильной версии: чтобы клиенты понимали, сколько осталось до бесплатной доставки и что можно докупить до нужной суммы, предложили добавить информацию об оставшейся сумме и блок с подходящими дополнительными товарами.
Узнали результаты внедрённых предложений
В сумме получилось 16 улучшений, и большую часть из них клиент внедрил на проекте. После этого конверсия в покупку на сайте выросла на 1,5%.
Команда проекта

Эллина Сафронова
арт-директор

София Скоробогатова
дизайнер

Юрий Тюленев
руководитель дизайн-студии PROCESS

Вадим Кулдышев
продакт-менеджер
Подписывайтесь на обновления
Узнавайте об обновлениях в блоге первым
Отправляем только свежие статьи и кейсы
Для команды эта задача стала новым вызовом. Раньше формат был такой: мы лишь работали с результатами аудита, перерабатывая или создавая новый дизайн на основе гипотез.
В этот раз мы полноценно выступали в роли консалтинговой команды. И рост показателей после нашего консалтинга и последующих на его основе улучшений говорит, что мы всё сделали хорошо 🙂
Юрий Тюленев
руководитель дизайн-студии PROCESS