Что такое UI-кит
Дата: 2 апреля 2024
UI-кит — это набор готовых элементов пользовательского интерфейса, который можно использовать при создании сайтов, приложений, а также других электронных продуктов. Такими элементами могут быть кнопки, формы, поля вводы, меню.
Компоненты UI-кита можно использовать в исходном виде или адаптировать под стиль сайта или приложения. В итоге дизайнер может в десятки раз ускорить рабочий процесс, потратив время на разработку концепции, а не создание кнопок.
Скачайте и пользуйтесь
Подробный гайд по дизайну email-рассылок
Какие задачи помогает решить
Экономит время
Такие компоненты, как стрелки или выпадающие меню, чрезвычайно сложны для создания в фигме, поэтому гораздо эффективнее использовать готовый набор. Также UI-кит позволяет создать элемент один раз и использовать его во всех проектах и продуктах с похожим стилем.
Делает проект дешевле
С UI-китом не нужно раздувать штат дизайнеров — особенно это пригодится на внутренних или пет-проектах. Один специалист сможет справиться с задачей с помощью UI-кита — достаточно скомпоновать элементы в проекте.
Поддерживает согласованность дизайна
Когда над проектом всё же работает большая команда, UI-кит помогает соблюдать стандарты. И полезен в случаях, когда нужно передать проект от одного специалиста другому.
Позволяет быстро редактировать проекты и менять стиль
Достаточно обновить в UI-ките кнопку, чтобы она изменилась во всех проектах, где использована.
Улучшает пользовательский опыт
Опытные дизайнеры собирают UI-киты по всем правилам UI/UX-дизайна: проектируют кнопки так, чтобы они были интуитивно кликабельными, оптимизируют меню для удобной навигации. Так новички в веб-дизайне могут найти хорошие примеры для дальнейших собственных работ.
Компоненты UI-кита
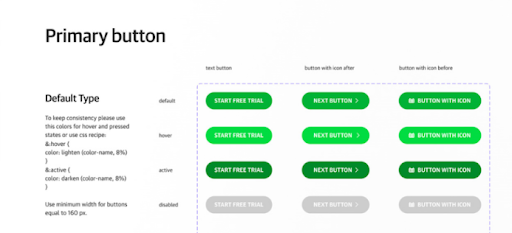
Кнопки
Чаще всего их представляют в трёх вариантах: как выглядит обычно, при нажатии или наведении, в неактивном состоянии.

Пример кнопок в UI-ките
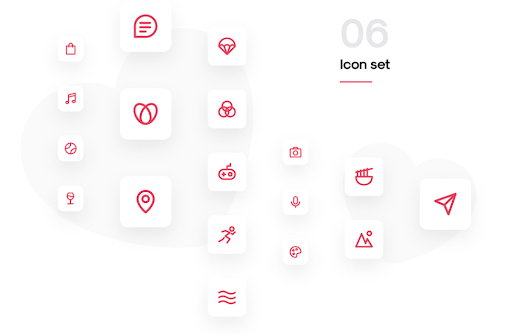
Иконки
Помогают привлечь внимание пользователя и сориентироваться на сайте или в приложении.

Пример иконок UI-кита
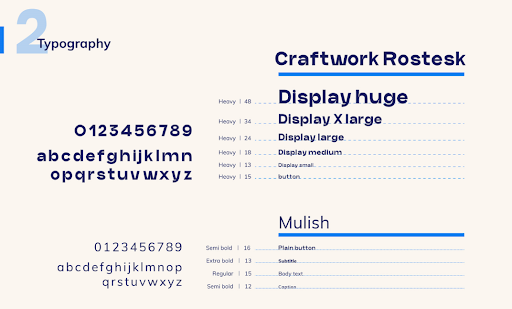
Типографика
В UI-ките указывают шрифты для всех типов текста: основного, заголовков, сносок.

Пример набора шрифтов UI-кита
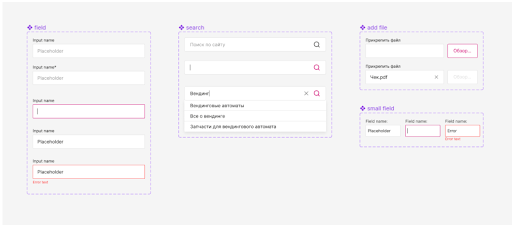
Формы
В UI-ките фиксируют все виды форм и полей интерфейса. При этом учитывают все состояния поля: пустое, заполненное, заполненное с ошибкой.

Примеры форм
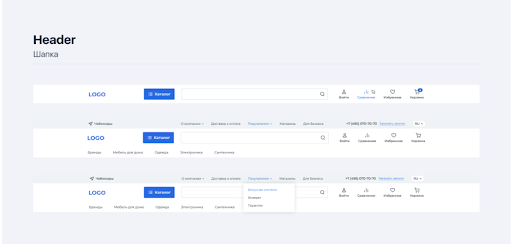
Навигационные компоненты
Это могут меню, вкладки, хлебные крошки и другие элементы.

Пример навигационных элементов в UI-ките
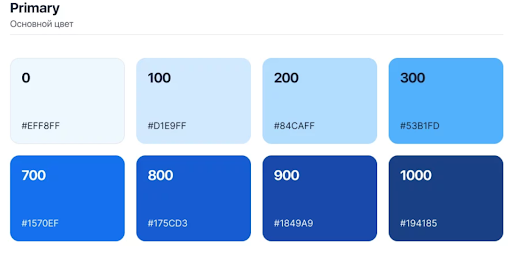
Цвета
Как правило, в UI-ките одна или несколько цветовых палитр, за счёт которых компоненты выглядят максимально понятно и привлекательно.

Набор цветов
Где можно взять UI-кит
UI8
Здесь есть платные и бесплатные компоненты пользовательского интерфейса и готовые UI-киты. Бесплатные варианты ищите в разделе Freebies. Элементы сохранены в форматах для работы в Sketch, Figma, Framer и Adobe XD.

Пример UI-кита, который можно найти на UI8
Минус платформы — элементы не сгруппированы по типам, поэтому придётся долго листать страницы, чтобы найти нужный.
Freepik
Это банк изображений — здесь найдутся и элементы пользовательского интерфейса. Ищите их в поиске на сайте по запросу UI kit. Изображения сохраняются в векторном формате EPS. В день можно скачать до десяти бесплатных элементов.
Figma Elements
В разделе UI Kits можно найти почти 400 наборов, собранных вручную дизайнерами из одноимённого UX-сообщества. Некоторые файлы доступны для скачивания в формате FIG, за другими придётся перейти по внешним ссылкам на проекты авторов.
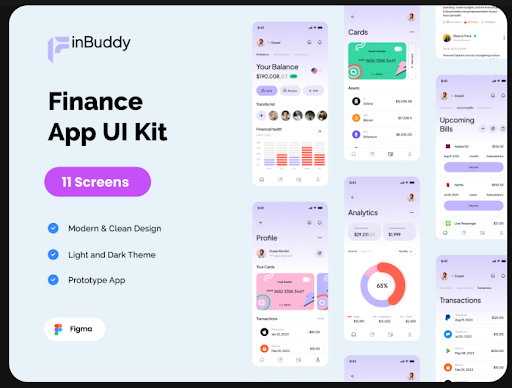
UI Garage
В разделе Free UI Kits можно найти больше 700 наборов, отрисованных вручную. Плюс портала — наборы разделены на категории и можно выбрать элементы для сайтов, дашбордов, мобильных приложений и других видов.

Пример UI-кита для фигмы
Макеты сохранены в архивах и подходят для работы в фигме, Adobe XD, Framer и Sketch.
Подписывайтесь на обновления
Узнавайте об обновлениях в блоге первым
Отправляем только свежие статьи и кейсы